Modern web APIs embrace the self-publishing tinkerer, making integration an easy step for a variety of web publishers. A few lines of HTML and a quick copy and paste of some JavaScript might be all a publisher needs to add new functionality to their site or roll out a completely new feature. I think the most successful developer programs will offer resources for the tinkerers as well as the developers, extending their reach and developer base beyond those with a knowledge of post versus get.
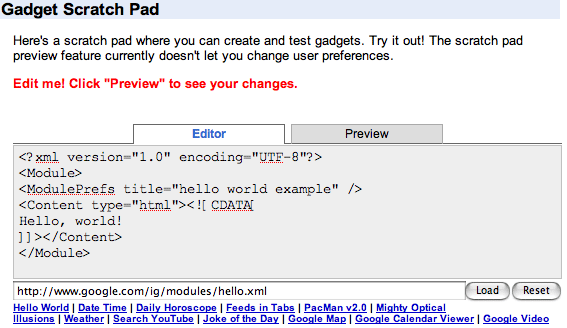
The Google Gadgets getting started guide walks would-be gadget makers through the process of creating a gadget, introducing a few choices to consider depending on their implementation. At the bottom of the page Google includes a “scratch pad,” letting visitors tweak a few existing gadgets and preview the results in a separate tab view. This view source development process is a proven learning tool letting people experiment with a familiar (and functioning) page, tinkering and changing a few pieces to see what happens.
Contrast Google’s process with Microsoft’s competing Windows Live Gadget SDK.
Microsoft greets potential new gadget developers with a set of web server install tips, caching configurations in Internet Explorer, and setting up Visual Studio. On first read my reaction is “I don’t have that” and I walk away.
Microsoft currently lists 477 total web gadgets in its directory. Google does not display a total number but I was able to page through over 1000 homepage modules in the Google directory. Google appears to have a big lead in gadget implementations and it’s easy to see why.
Summary
Identifying your audience and knocking down any barriers to entry should help accelerate any developer network. I believe the API implementer can be an eager amateur as well as an experienced developer, and companies trying to extend their reach should embrace both the tweakers and the coders.
How do you sell your API? Help your visitors visualize the end result as they attempt to gauge the amount of work and expertise needed to implement. The first step is letting the potential customer try customizing your product and visualize their own use before they personally dive in deeper or hire an integrator. Keep it simple.