
Facebook completed its rollout of Timeline profiles and Open Graph activity aggregation last week, completing a set of changes announced at their f8 developer conference in September. Facebook also switched over to a new version of Open Graph protocol, the metadata language used to connect web pages in the public Internet with the sharing activity happening inside Facebook’s walls. In this post I will highlight some of the major features of Open Graph protocol 1.1 affecting how your web pages display and rank inside Facebook news feeds, Google+ streams, Mixi social streams, and LinkedIn shared stories.
- What is Open Graph protocol
- Semantics
- Populating a basic story template
- Images
- Title, site name
- Type
- URL
- Multimedia
- Video
- Audio
- Special type attributes
- Generate markup, validate
- PHP generator
- Validator
- Official tools
- Summary
What is Open Graph protocol?
When someone shares a URL on a social networking site such as Facebook the site tries to create a summary of the page: title, description, thumbnail image, metadata, and more. Open Graph protocol defines <meta> elements placed in the <head> of a web page’s HTML markup summarizing the contents of the page. Fallbacks to HTML standard elements sometimes exist; Open Graph protocol is an explicit definition of those elements and more. Open Graph protocol markup informs Facebook shared stories, Google +Snippets, mixi check, and other social sites using explicit sharing markup and content classification. I will reference Facebook consumption of Open Graph protocol for the rest of this post as they are the main proponent of the specification and typically the main target of web page publishers including Open Graph protocol markup on their pages.
Open Graph protocol markup affects pages shared with the “Like Button” social plugin, messages sent between Facebook users, links posted to a profile or news feed, and possibly search results returned by Facebook. The new Timeline activity groupings are based on Open Graph protocol defined web content when available.

A link shared without Open Graph protocol markup relies on HTML fallbacks to generate a shared story summary. The content receives the most generic content classification of “website“ and may be de-emphasized in Multifeed rankings in favor of a more diverse set of stories.

A link shared with additional metadata provided by Open Graph protocol markup generates a full story summary with a preview image, embedded video, special categorization, and more behind-the-scenes data used to search and rank shared content.
Semantics
Open Graph protocol 1.1 is based on RDFa Core 1.1 markup. The examples below use compact URI expressions (CURIEs) based on scoped prefixes first defined by a parent element such as <head>.
<head prefix="og: http://ogp.me/ns#">
<meta property="og:title" content="Hello world">
</head>
Populating a basic story template
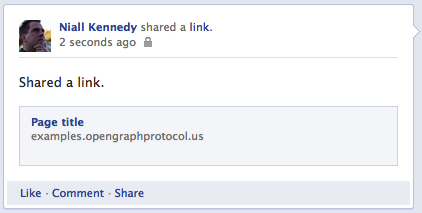
When a Facebook user pastes a link into their status update Facebook requests the document, parses the result, and displays a story preview in the status update composition box. The webpage title, description, and thumbnail images are displayed immediately in this preview template. The fully published story may include additional metadata and viewing actions depending on the rendering context: profile, news ticker, or social news feed.
Images
An image thumbnail displayed next to a shared story boosts engagement in the social news feed. It’s possible to explicitly define image thumbnails you would like to appear next to your shared links on Facebook by including an og:image Open Graph protocol property. If Facebook encounters a page without Open Graph protocol image markup it might select all <img> elements on the page and choose its own thumbnail image ranging from the largest image on the page to the tiny “powered by” badges in your site footer. Multiple image definitions are allowed, such as highlighting an image specific to the page followed by a site logo as a fallback.
<meta property="og:image" content="http://ogp.me/logo.png">
<meta property="og:image:secure_url" content="https://ogp.me/logo.png">
<meta property="og:image:type" content="image/png">
<meta property="og:image:width" content="300">
<meta property="og:image:height" content="300">
The markup above points to an image representative of the current page and includes additional structured metadata describing the image width, height, and Internet media type. Facebook supports images formatted as JPEG, PNG, or GIF with a minimum width of 50 pixels and a minimum height of 50 pixels and a width no larger than three times the image height. Specifying “og:image” is enough to generate a thumbnail; adding extra structured properties helps filter out content that might not be the best fit for the intended display area.

You may specify multiple images using this markup. The first image matching minimum requirements is the default selection. A Facebook user authoring a status update might select a different thumbnail based on your explicitly-defined images. A hotel might include multiple photos of the property as Open Graph protocol images, allowing the person sharing the story to share a view of the pool or a view of the restaurant.
The “secure_url” property is used to display the same resource from a page accessed using HTTPS. Facebook proxies its images through Haystack to normalize images and protect users, minimizing the impact of this property for images in the Facebook news feed. The property is more useful for audio and video, covered later.
Title, Site name
A typical HTML <title> element value might include both the title of the page and the site name. Open Graph protocol separates the document title and the parent website into unique properties: title and site_name.
<title>Hello world - Example site</title>
<meta property="og:title" content="Hello world">
<meta property="og:site_name" content="Example site">
The “site_name” property provides an extra branding line in some shared story views. When a shared link is aggregated, such as a Timeline box showing shared articles of the month, the title of the page can be separated from the site to better highlight unique content and its source.
Type
An Open Graph protocol type definition classifies your shared content into globally-defined buckets or a bucket specific to your site.
Globally-defined Open Graph protocol content types currently include:
- Website (default)
- Book
- Article
- Profile (person)
- Music album
- Music playlist
- Radio station
- Song
- Video
- Movie
- TV show
- TV episode
Content that does not fit into one of the global types might be defined as a special type scoped to your Facebook application. If you plan to later aggregate this content in a Timeline profile box custom types can be a good idea; otherwise you are better off choosing a type understood by a wider array of parsers and available for aggregation in more contexts.
Open Graph protocol 1.0 defined 39 object types; Open Graph protocol 1.1 defines only 12. If you were previously a “band” or a “musician” you are now a “profile” and should update your markup.
URL
Facebook creates a unique identifier for each URL shared. A page specifying an og:url property can collapse multiple URLs referencing the same content into a single URL to properly represent the popularity of your content across Facebook. Similar to <link rel="canonical"> used by major search engines but in a special Facebook flavor. Visitors arriving at your web page via a URL with special query parameters appended for tracking purposes should be collapsed into a single URL reference with og:url.
Shared stories can include inline audio and video playback with appropriate Open Graph protocol markup.
Video
Defining a Flash video file associated with the page places a play button over your thumbnail image (now essentially a poster frame) and loads your linked video file on a user click or tap. It’s possible to specify multiple video formats with an array of structured video properties: Flash, MP4, and WebM for example. Facebook currently supports Flash and HTML video links, roughly correlated to <object> and <iframe> content includes on your own web pages. Everything in one URL means you will have to move your FlashVars into query parameters except; width and height FlashVars are passed by Facebook at runtime.
<meta property="og:video" content="http://example.com/movie.swf?id=1">
<meta property="og:video:secure_url" content="https://example.com/movie.swf?id=1">
<meta property="og:video:type" content="application/x-shockwave-flash">
<meta property="og:video:width" content="400">
<meta property="og:video:height" content="300">
The “secure_url” property is required to play inline video for users browsing Facebook with HTTPS enabled. Facebook does not currently support direct MP4 or WebM videos but may add support in the future through a Facebook video playback wrapper. Publishers need to account for framed content with AllowScriptAccess set to “none.”
Audio
Facebook supports inline audio playback of MP3 files wrapped in a Facebook player.
<meta property="og:audio" content="http://example.com/song.mp3">
<meta property="og:audio:secure_url" content="https://example.com/song.mp3">
<meta property="og:audio:type" content="audio/mpeg">
The “secure_url” property is required to play inline audio for users browsing Facebook with HTTPS enabled. Your server’s Content-Type should look like an audio file, preferably with a Content-Length HTTP header for progressive downloads.
Special type attributes
The eleven global special types of Open Graph protocol 1.1 include extra properties specific to that type for aggregation among all shared actions. This blog post is an Open Graph protocol article with a publication date, category, author, and tags. A Facebook Timeline aggregation could filter on these properties, exposing favorite authors on a site and note any changes to the article since publication.
<head prefix="og:http://ogp.me/ns# article: http://ogp.me/ns/article#">
<meta property="article:published_time" content="2012-01-243T19:00:00Z">
<meta property="article:author" content="https://www.niallkennedy.com/about/">
<meta property="article:section" content="Facebook">
<meta property="article:tag" content="Open Graph protocol">
In the past Facebook’s Multifeed rankings have favored content with extra metadata. Properly classifying content and adding extra information helps a URL stand out from default “website” classifications and graduate from news ticker (all stories) into social news feeds (selected stories).
Generate markup, validate
PHP generator
PHP developers might find my open-graph-protocol-tools project on GitHub helpful when generating Open Graph protocol markup for their web pages. It’s a PHP object-oriented approach to building Open Graph protocol markup with input validation to keep your outputted markup aligned with the Open Graph protocol specification.
Validator
Interested in testing out your page’s compliance with Open Graph protocol 1.1? I wrote a social sharing object parser based on the Open Graph protocol specification with HTML fallbacks and Facebook and Google+ linked accounts. In the future this tool may include schema.org microdata extraction to better represent a page parsed by Google +Snippets.
Official tools
Facebook’s URL debugger is an official view inside Facebook’s Open Graph protocol parser including links to URLs stored inside the Facebook Graph API.
Google prefers Schema.org microdata markup, ignoring Open Graph protocol data if Schema.org microdata appears in your page markup. Google rich snippets testing tool parses Open Graph protocol 1.0 markup from your pages for possible use in Google rich snippets search results.
Summary
Open Graph protocol 1.1 changes the way your web pages are indexed and ranked by Facebook and other social sharing sites. Publishers should add or update special markup in their pages to better control how their content appears when shared inside social networks. Omission of this special markup on pages may demote content ranking in the social network news feeds and lead to seemingly random content selected from your page as a thumbnail. Including the special content opens up more content filtering opportunities within the social network news stream, inline playback of multimedia content, and improved interactions with end users inside growing social networks.